- Contact
- Legal notices
- ©2026
Hello!
I’m Pete, a UX/UI Designer and front-end developer with over ten years’ experience creating thoughtful, accessible, and mobile-first digital experiences.
I specialise in design systems, performance-focused development, and building interfaces that make life easier for users.

What I do
Over the years I’ve worked with fintech startups, e-money services, and global brands, delivering high-performing websites and multilingual applications. My background spans creative design, responsive front-end builds, and user-centred problem solving - always with an eye on accessibility and detail.
I help businesses bring their digital visions to life through clean, efficient code and user-friendly designs. My expertise includes:
- UX & UI Design
- Design Systems & Prototyping (Figma)
- Responsive Front-End Development (Tailwind, TypeScript, Astro)
- Accessibility (WCAG)
- Continuous Deployment Workflows (GitHub, Netlify)
The backstory
I began my career in multimedia, developing engaging e-learning, training, and press pack applications for top-tier clients such as BBC Worldwide, BBC Active, University of Cambridge, Oxford University Press, UKTV, and Kellogg’s through the award-winning agency, Fifth Dimension Productions. As the industry shifted from physical media to online platforms, I adapted by moving into Front-End development — a transition focused on rapid prototyping.
Starting out, I helped build support sites for innovative projects like BBC Active’s Get Into French, an IVCA Gold award winner. Subsequently, I progressed to developing full-fledged online solutions.
Focus on Fintech and Agile Development
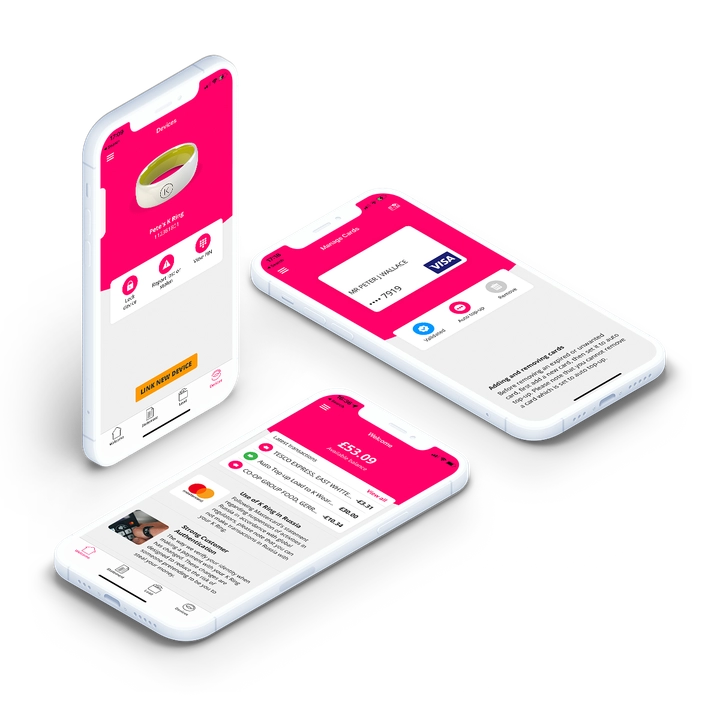
In 2009, the agency refocused its efforts and established itself as the marketing agency for Europe’s emerging payments sector. Since then, I’ve concentrated solely on Front-End development, primarily within the fintech landscape. This environment demands quick, testable solutions, enabling clients and teams to quickly validate ideas and innovate.
Show and tell
Discover the stories behind my projects, the challenges addressed, and the solutions crafted.

Looking Ahead
This static site was crafted using Astro v5, integrating Tailwind CSS v4 alongside Alpine.js. It replaces the previous build, which was developed using 11ty and Webpack. I’ve really enjoyed diving into Astro and am excited about exploring its potential for rapid prototyping in future projects.
Balancing Life and Work
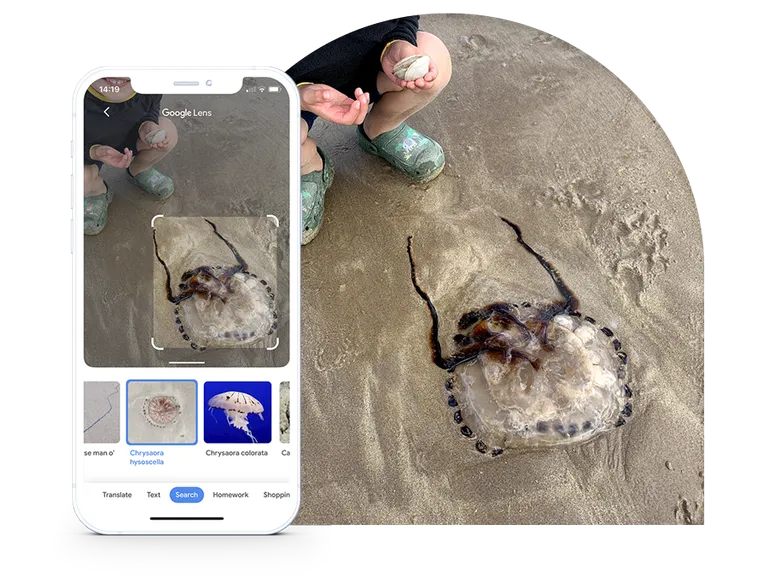
Beyond work, I love spending time outdoors with my family, especially my two young adventurous sons. I have found nature to be a great counterbalance to the demands of development, although we often revert back to technology like Google Lens for assistance!

Availability
Thanks for exploring my bio! I’m currently available for new roles in UX/UI and front-end development. If you think I could be a great fit for your team, please connect or reach out via LinkedIn.
For a closer look at my portfolio, head over to the work section. There are currently 11 case studies to explore.