- Contact
- Legal notices
- ©2026


Overview
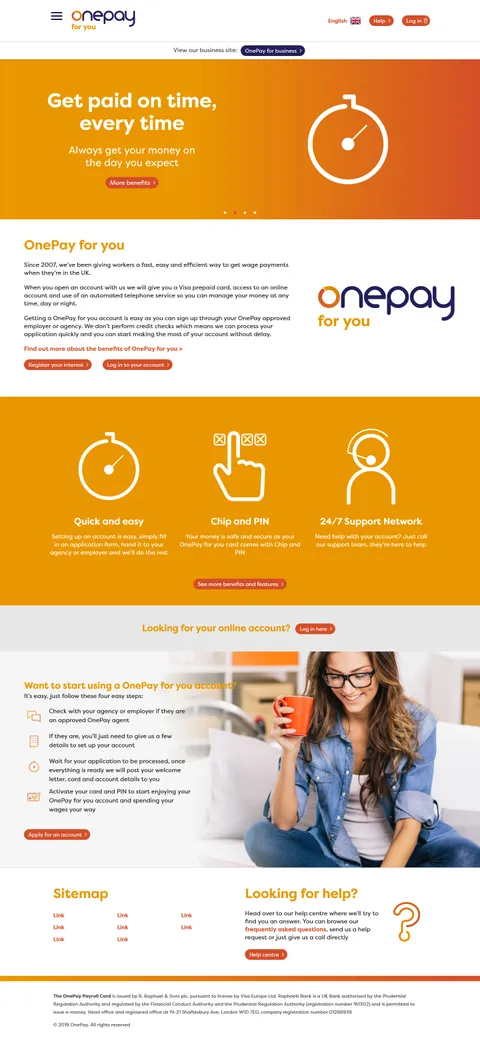
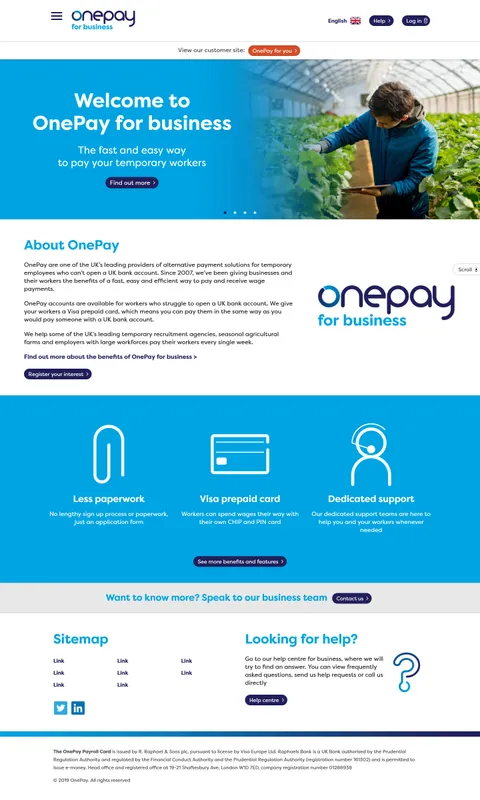
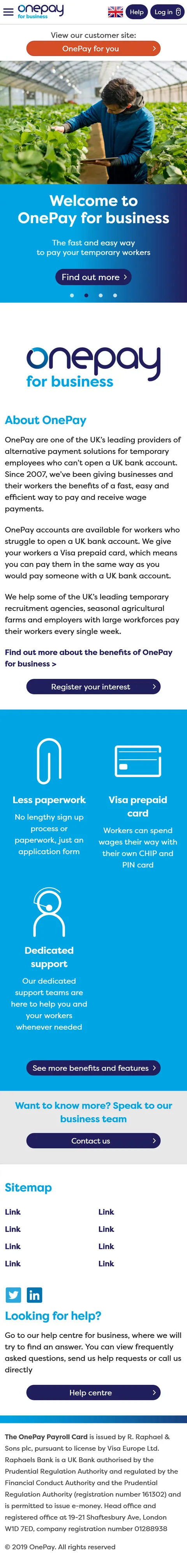
OnePay are one of the UK’s leading providers of alternative payment solutions for temporary employees who can’t open a UK bank account. Their service provides businesses and their workers a fast, easy, and efficient way to pay and receive wage payments.
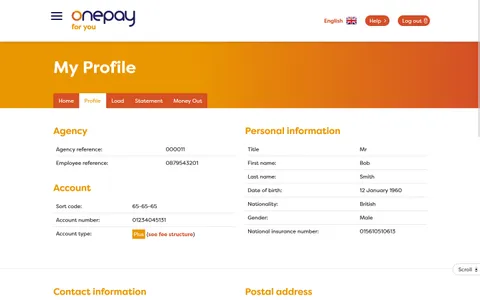
Applicants are issued a Visa prepaid card, access to an online account and use of an automated telephone service so they can manage their money at any time.
My responsibilities
- The static templates were hosted in a secure listing to keep stakeholders informed throughout the development process. Project management
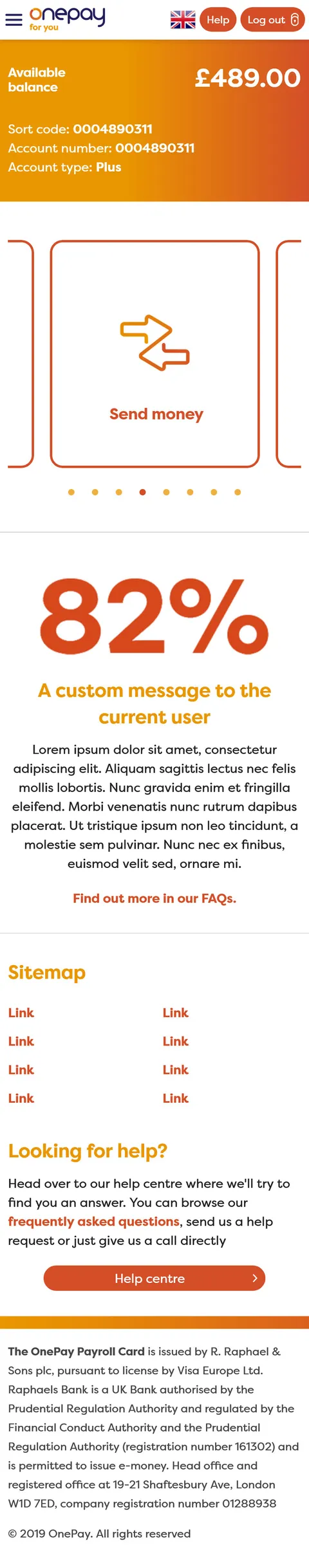
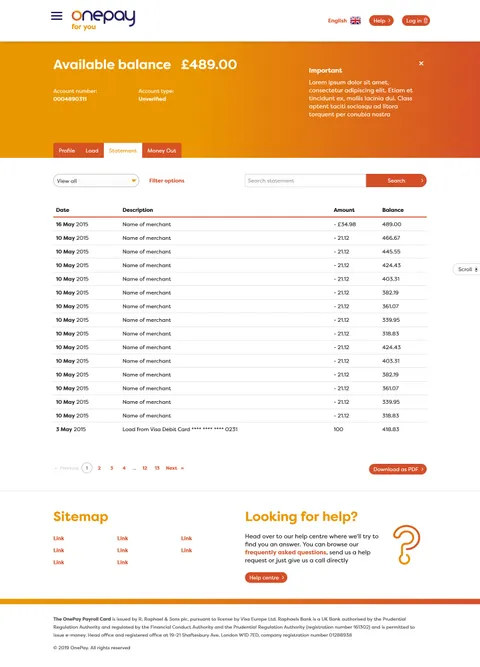
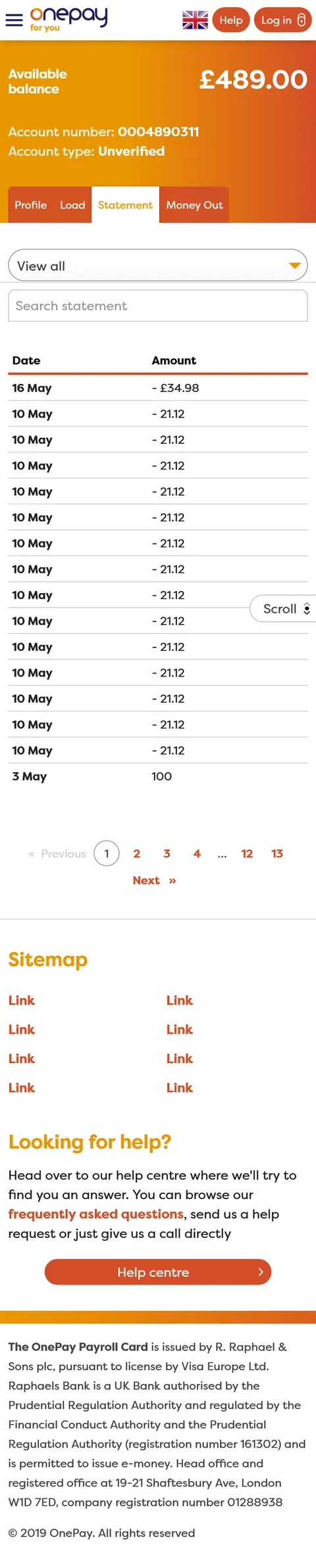
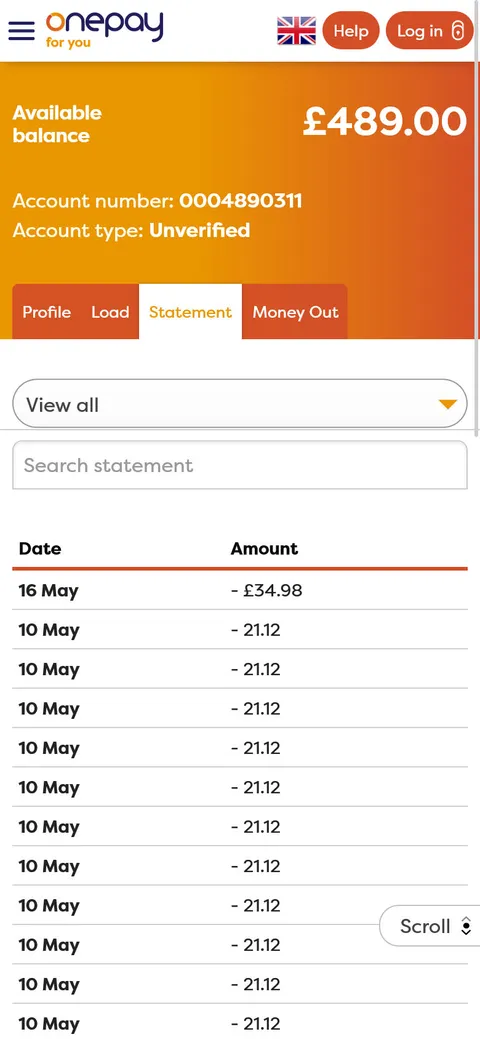
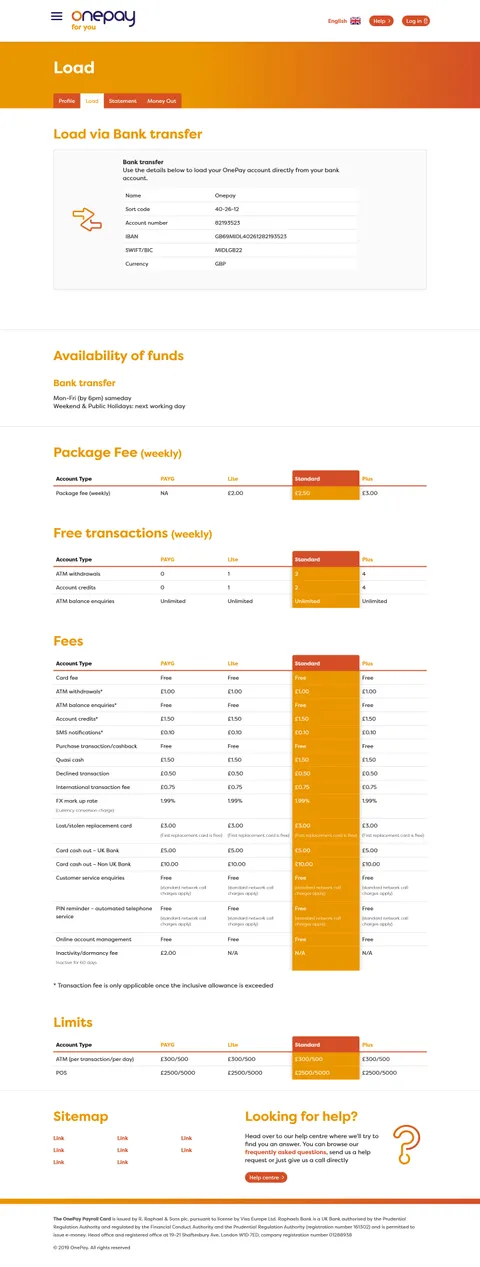
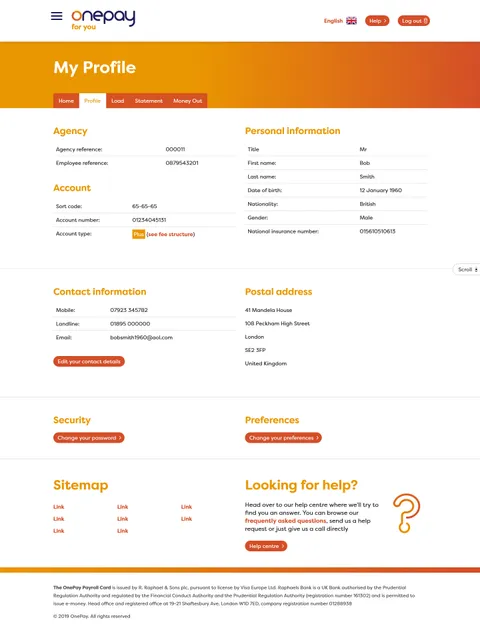
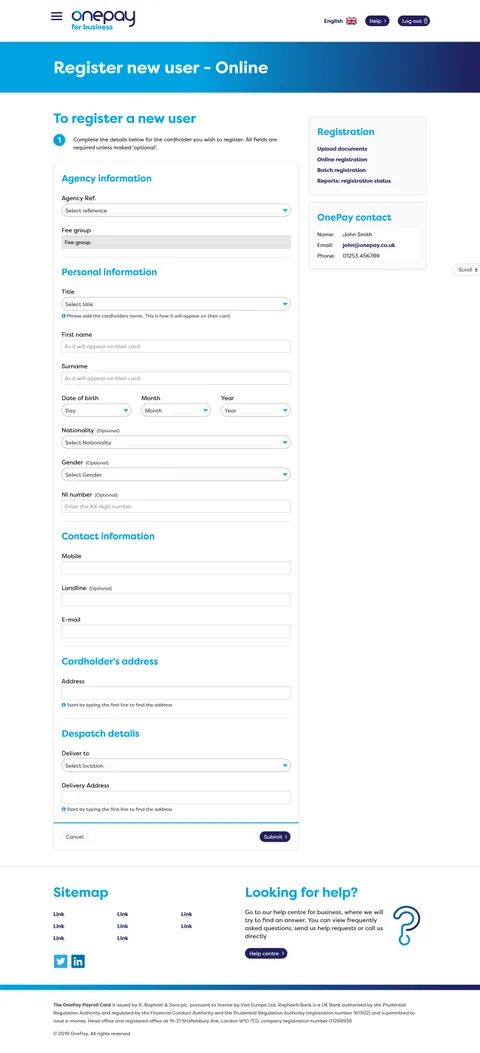
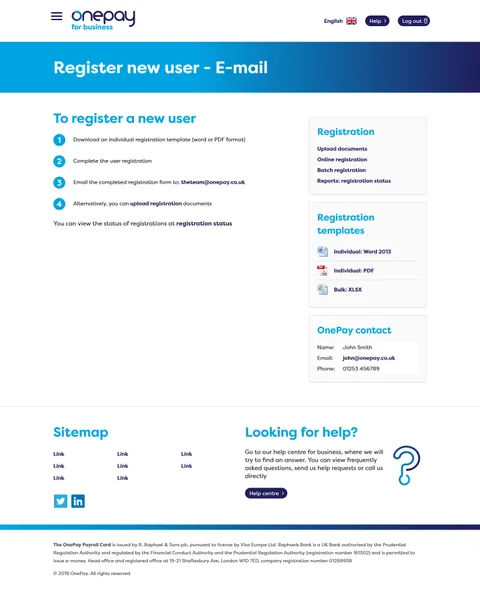
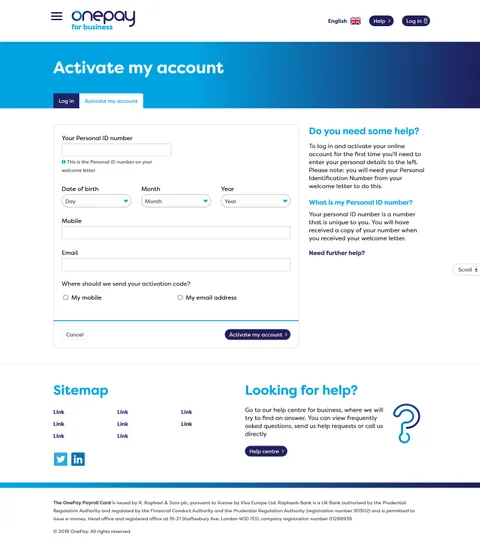
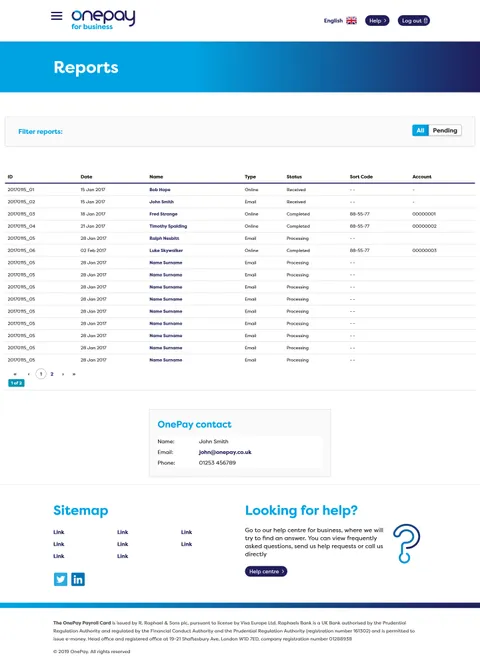
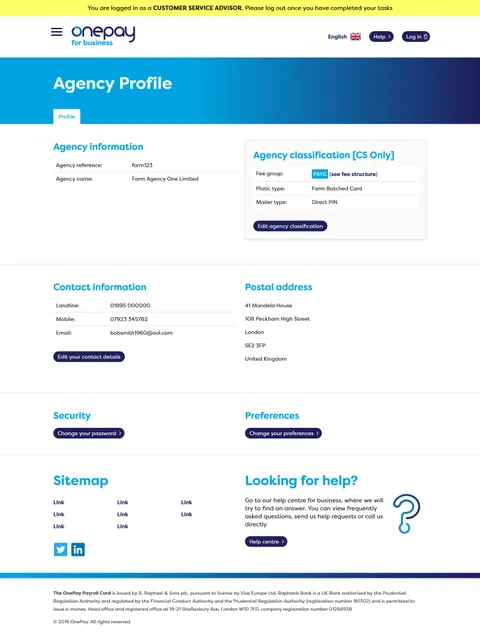
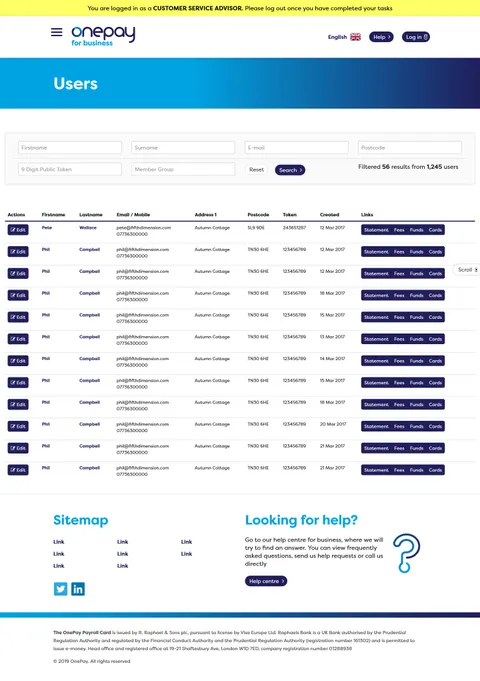
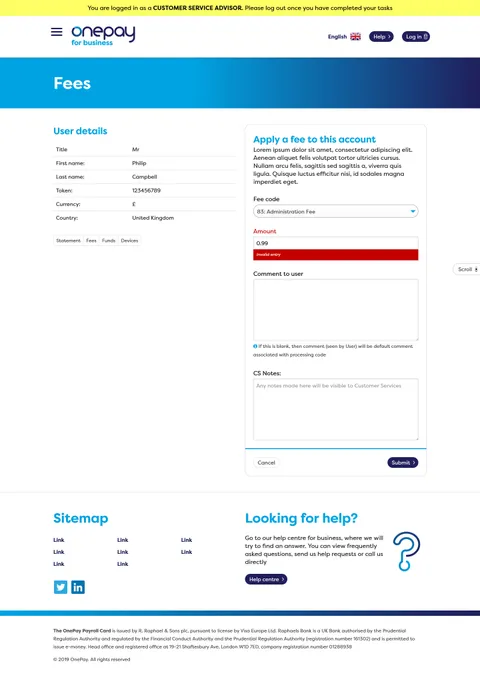
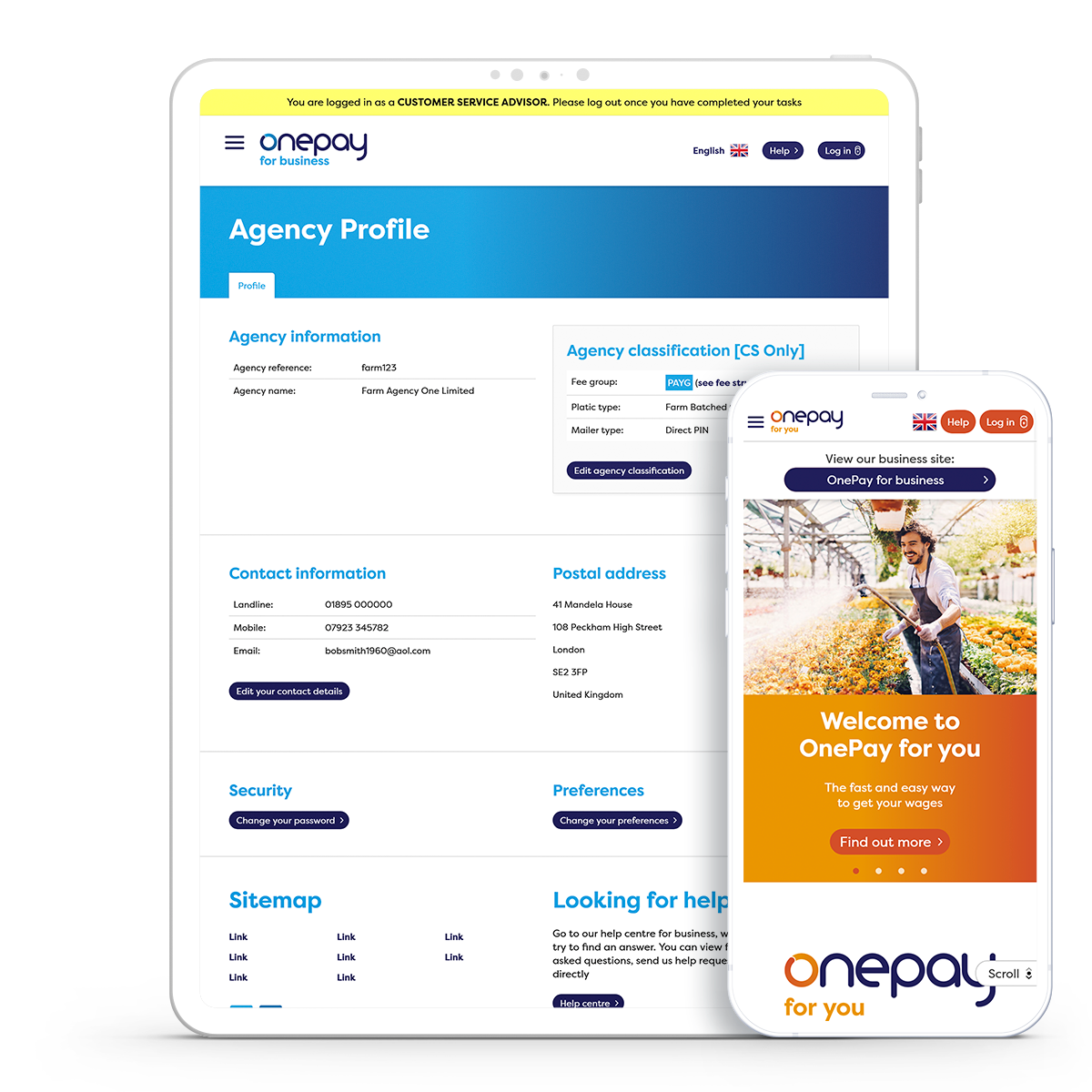
- I produced a complete set of Front-End html templates from a small sample of .psd mock-ups (supplied by the client’s branding agency).
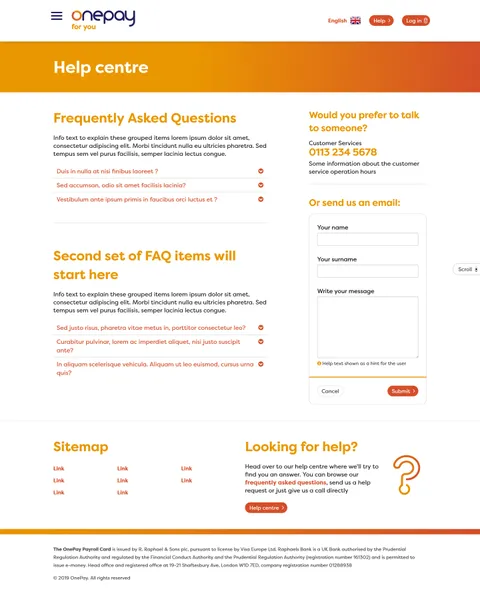
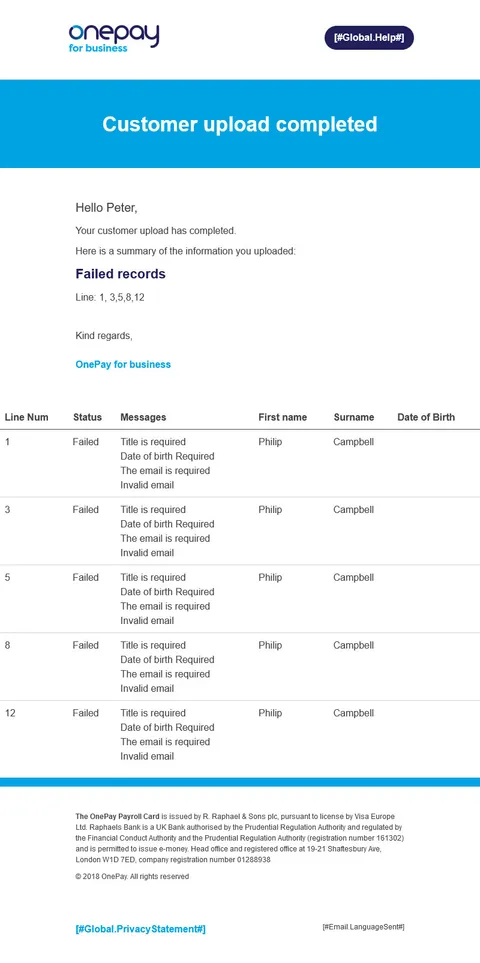
- I created a complete set of email HTML templates that would work with Umbraco’s dictionary to handle the multilanguage requirements.
- Working closely with the client, and drawing on my experience within the prepaid sector, I was able to accommodate their ideas and introduce some key revisions to improve the customer experience. The static templates were then handed over to a team of back-end developers, complete with detailed annotations, listing indexes, and support documentation.
- I assisted in configuring the content management system (Umbraco) and took responsibility for the initial population of all launch content. collaboration
Multilanguage
The site was available in six languages and adopted the ‘One to One’ method – requiring only one instance of a page. Vorto, a property editor wrapper, converted each property editor into a multilingual property - allowing multiple languages per editable field. I was responsible for collating the translated content and entering it into the site as it became available, often with multiple revisions to manage. This included cross referencing all the dictionary elements within the .Net templates.
Learning points
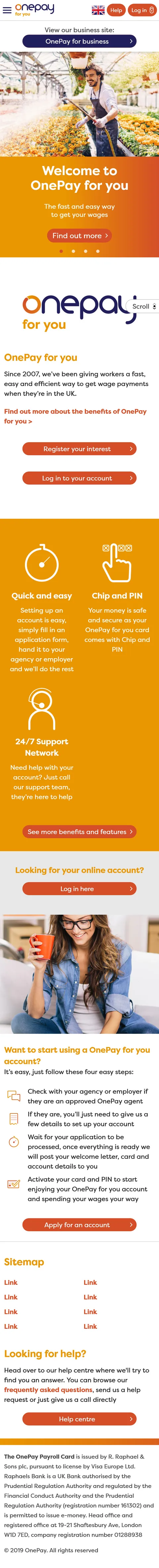
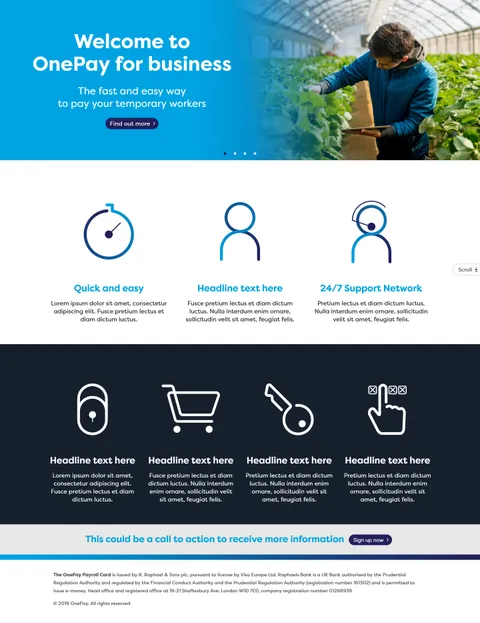
The responsive pages were built within the Foundation v5 framework, and the custom elements were managed via SCSS. The site was branded into two themes, customer (orange), and forbusiness (blue). I used two themed settings files theme_business.scss and theme_you.scss to declare all the themed variables before then importing app.scss to generate a stylesheet for each theme.
The static templates were composed using Panini, a flat file compiler powered by the Handlebars templating language. This helped to keep the static prototypes consistent and allowed for quick updates between rounds of feedback.
This project required me to collaborate much more closely with the client than I had previously. I wouldn’t normally take on as many project-management responsibilities, so the experience was valuable. I enjoyed collaborating with the client to turn their ideas into a useful final product.
All of our existing multilingual websites used sub-sites, but Vorto’s ‘One to One’ method proved to be an excellent resource for CMS content.
Scope for improvement
I used the Foundation framework to quickly create a prototype site. However, the weight of the generated CSS and JS assets comes at a cost. One area for improvement would be to optimise the build and see how much file weight can be saved.
Final thoughts
This was the final client project I worked on before Fifth dimension reformed as K Wearables, a start-up focused on launching K Ring, the world’s first contactless payment ring.